Android developers Page:
http://developer.android.com/intl/ja/reference/android/app/ListFragment.html
You need to create following files.
- Create Layout xml file, if need to use custom Screen Layout with ListView and more widget
- Row Layout xml file
- ListAdapter Class to make list data
Screen Layout
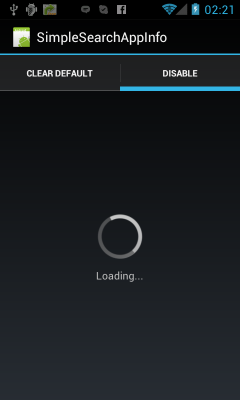
ListFragment has default ListView. this is mean that you do not should set view.But, When ListView is no data, Application will display a screen similar to the following.
"Loading" continues to display.
Therefore, you should set custom layout.
Custom layout has ListView object with the id "@android:id/list"
and should has "empty list" with id "android:empty".
Example Layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="8dp"
android:paddingRight="8dp">
<ListView android:id="@id/android:list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00FF00"
android:layout_weight="1"
android:drawSelectorOnTop="false"/>
<TextView android:id="@id/android:empty"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"
android:text="No data"/>
</LinearLayout>
You can customize the fragment layout by returning your own view hierarchy from onCreateView(LayoutInflater, ViewGroup, Bundle).
public class AppListFragment extends ListFragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if (container == null) {
// We have different layouts, and in one of them this
// fragment's containing frame doesn't exist. The fragment
// may still be created from its saved state, but there is
// no reason to try to create its view hierarchy because it
// won't be displayed. Note this is not needed -- we could
// just run the code below, where we would create and return
// the view hierarchy; it would just never be used.
return null;
}
return inflater.inflate(R.layout.list,null);
}
}


This comment has been removed by the author.
ReplyDeleteIf you are using the Compatibility Library and follow the article's directions, you will get an IllegalStateException -- especially if you try to call setEmptyText() from within your Fragment.
ReplyDeleteThis is actually a known issue, documented here:
http://code.google.com/p/android/issues/detail?id=21742
Luckily, toward the end of the comments there are some ways listed on how to get around the problem.
Maybe this will save someone else a couple hours of hair pulling. :)